
Las 5 nuevas tendencias en diseño web para el 2022
Estamos a mitad del 2022 y es importante conocer cuáles son las nuevas tendencias de diseño web y qué características se mantendrán intactas para cautivar a los potenciales clientes.
Recuerda que el usuario es cada vez más exigente, por lo que las técnicas creativas y de experiencia requieren ser analizadas de forma constante y obligan al diseñador y todo el equipo mantenerse actualizados.
En esta nota te mostraremos las 5 tendencias infaltables en tu diseño web para este 2022. Resaltaremos su funcionalidad y valor para que puedas ganar relevancia, disminuir la tasa de rebote y brindar una experiencia inolvidable a todos aquellos que visiten tu página, logrando mucha más retención.
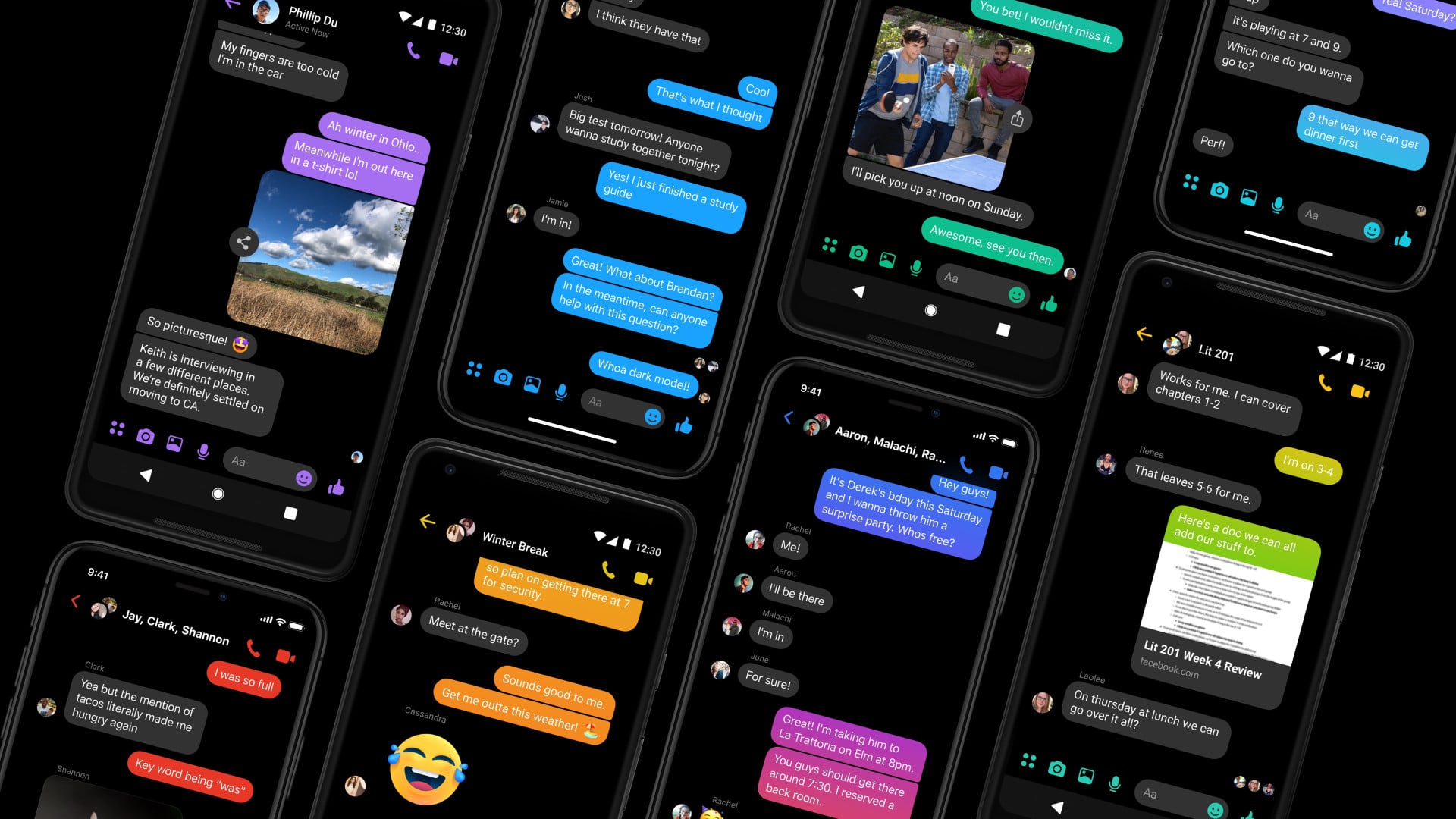
El Modo Oscuro
Si bien esto no es algo nuevo, se ha convertido en una tendencia que se proyecta a perdurar durante el 2022. Si te preguntas por qué ocurre esto, la respuesta es sencilla. En los últimos meses se ha vuelto más popular gracias a su expansión en todos los dispositivos móviles, marcas como Facebook, Apple y Android ofrecen estos temas alternativos en sus productos. Algunas razones por las que seguirá en tendencia son:
– Brinda un aspecto moderno
– Ayuda a que destaquen otros elementos del diseño
– En algunos dispositivos, ayuda a ahorrar el consumo de batería
– Disminuye el cansancio o fatiga visual
Cabe resaltar que muchas de las empresas que aplican el modo oscuro, lo brindan como opción o alternativa; es decir, el usuario puede activarlo o no. Por ejemplo, quienes utilizan dispositivos de Apple pueden programar horarios para cambiar la apariencia de forma automática.
Otro detalle de esta tendencia es que no solo se centra en el fondo negro , sino que se extiende hasta los colores cálidos y suaves que protegen nuestra visión mientras navegamos en la horarios nocturnos.

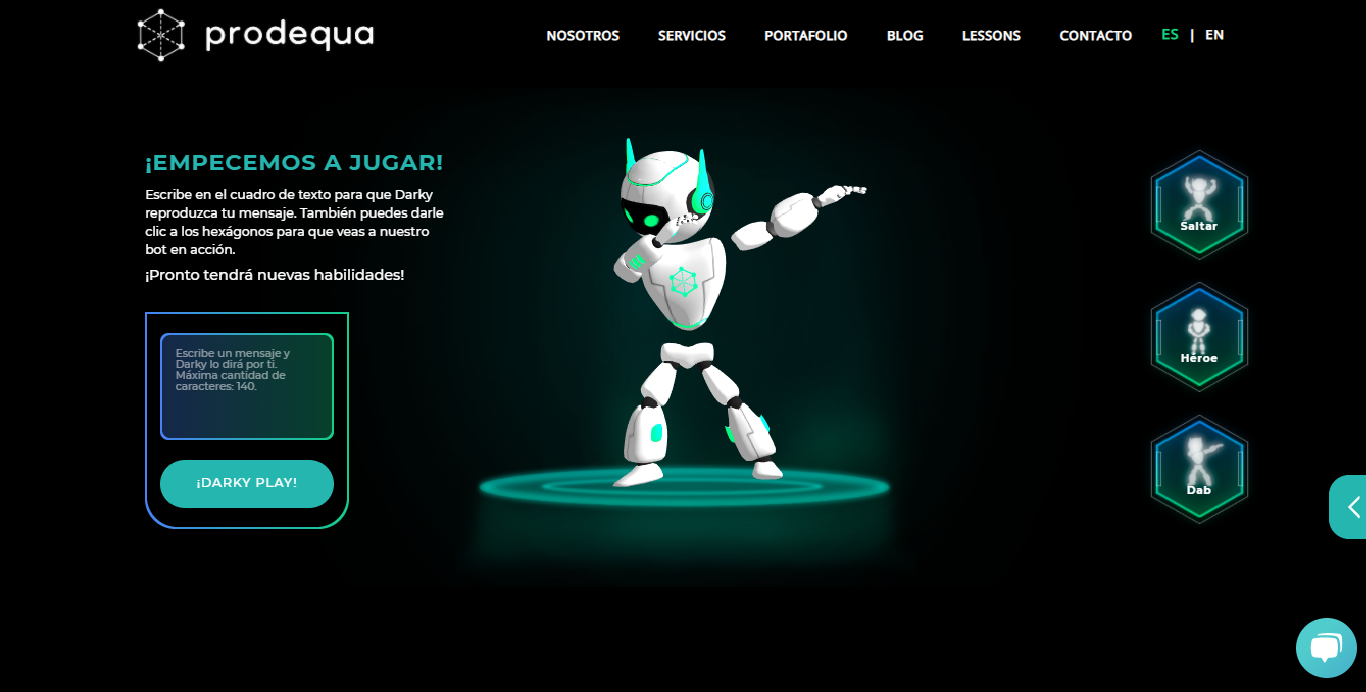
Chatbot: Usuario de Voz
Los asistentes virtuales o chatbots han sido muy populares este año y continuarán en auge. Sin embargo, presentarán mejoras sorprendentes.
Si bien llegaron para hacernos más sencillas las búsquedas de información, se convirtieron en tendencia para el proceso de diseño UX/UI.
Existen páginas web, como la de Prodequa, en la que puedes navegar y hablar con el chatbot para que te muestre la vista que desees, información específica o te responda a preguntas generales. Todo esto ocurre gracias a la integración con inteligencia artificial (IA). Con la IA puedes tener chatbots con asistencia inteligente en tiempo real y complemento que hacen más fácil la navegación e interacción de los usuarios.
Ten en cuenta que desde la aparición de Siri, Alexa y Cortana la desconfianza en este tipo de interlocutores ha disminuido considerablemente, por lo que hay que sacar el mayor provecho a ello.
Web + Realidad Virtual
Muchos usuarios ya están familiarizados con la realidad virtual (VR) en el área del entretenimiento, pues los videojuegos apuestan cada vez más por esta tecnología.
Hoy en día las páginas web han comenzado a dar este nuevo paso, que sin duda es un boom. Con WebXR, W3C ha desarrollado una interfaz que reemplaza a la actual tecnología WebVR y permite que los navegadores muestren contenidos con RV y RA.
Gracias a las gafas de realidad virtual puedes disfrutar de una navegación diferente, en tres dimensiones. El usuario podrá sumergirse entre las opciones del menú y el contenido.
Sin duda esta tendencia es un gran aliado para los ecommerce, ya que las tiendas online pueden simular la experiencia de una tienda física.
Imágenes en 3D:
Las imágenes generadas en 3D de colores brillantes serán parte de la tendencia en diseño web del nuevo año que se aproxima.
Este tipo de gráficos crean contraste y captan la atención de los visitantes. Puedes conseguir un efecto futurista que dará una personalidad y estilo único a tu web.
¿Recuerdas el punto anterior sobre realidad virtual? Pues este tipo de imágenes complementan perfectamente la experiencia de usuario.
Como recomendación, no abuses de esto, pues puedes generar el efecto contrario. Si quieres añadir un efecto fluorescente entre los colores, distribúyelo en los bordes o márgenes exteriores de tu página como color complementario de tu paleta de colores.
Si quieres un ejemplo de esta característica aplicada en páginas web, puedes revisar cómo emplea este recurso Elementor.

Elementos superpuestos
Utilizar este tipo de recurso en una página web es una manera muy astuta de darle un efecto de profundidad a una pantalla 2D. Si lo realizas de forma acertada, puedes dar la sensación de que tu web oculta algo más que no se puede ver a simple vista, lo que genera curiosidad.
Para conseguir este efecto, coloca elementos uno sobre otro de forma tal que parezcan parcialmente ocultos o agrega contenido adicional que salte a la vista al dar clic.
Te recomendamos usar de forma correcta los espacios y jerarquizar el contenido para evitar la saturación en la pantalla.
Así mismo, agregar efectos de movimiento en tu página, ayudará a tu usuario a percibir que se encuentra en una página ágil, viva y dinámica, impulsándolo a seguir navegando.
¡Empieza el rediseño de tu web!
Estas tendencias en diseño web para este 2022 están muy enfocadas en brindar una experiencia única al usuario y lograr que permanezcan más tiempo en tu página. Recuerda que siempre debes implementar estos cambios con cautela y ponerlo a prueba con tu audiencia.
En Prodequa somos expertos en desarrollar páginas web bajo diseño UX, enfocándonos en dar la mejor experiencia a tus usuarios. Si quieres conocer más sobre estas nuevas tendencias, te invito a descargar nuestra nueva guía gratuita.







